問い合わせフォームが Jetpack でなぜか設定できない。Trust Form で決まり
※2017.8.13 追記
2017.8.11から Luxeritas というテーマに変更しました。
それに伴い、 Luxeritas にある「お問い合わせフォーム」をそのまま使わせていただくことにしました。
Jetpack は携帯のアプリもあって便利でしたが、ブログを SSL化したことで不具合が発生しました。回避する方法もあるにはあるのですが、別の不都合が発生するのでやめました。
Luxeritas の開発者の方が提供されている解析ツールがとてもすぐれものなので、Jetpack も停止する方向で検討しています。
※ Jetpack ですが、最近(9月頃)気付いたら、また以前のようにスマホのアプリから編集もできるようになっているのに気づきました。
なお、 Trust Form は現在、開発がストップしているようです。
※最初の追記
この記事を投稿した後、とんでもないことに気付きました。
このブログは stinger7 という wordpress のテンプレートを使っています。読んでくださった方からの問い合わせをしていただくためにコンタクトフォーム(お問い合わせ)を設置しなくてはと思い、Jetpack でうまくいかなかったので Trust Form を設置しました。それが下記の記事なんですが、設置した後、次の日に確認するとコンタクトフォームが二つあることに気が付きました。間抜けですね。
どうも、ダッシュボード ⇨ STINGER管理 ⇨ コメント欄を非表示にするでチェックを外したんだと思います。間抜けな話ですが、 stinger7 には最初からコンタクトフォームが用意されているんですね! わかりませんでした。
それになぜかこの記事だけに Warning: Invalid argument supplied for foreach() in なるものが表示されてビックリ。それがわかると、 Jetpack の不具合も納得できるような気がしました。ダッシュボード ⇨ STINGER管理 ⇨ コメント欄を非表示にする にチェックをいれれば、 Trust Form を使えるのですが、投稿記事には、二転三転しましたが、stinger7 のコンタクトフォームを使用させていただくことにしました。作者様、ありがとうございます。ブログ初心者なもので、いろいろマヌケなことが起きます。
ということで、私のようなヘマはしないでという自戒の意味も込めて、記事はそのままにしておきます。
(ここから最初の記事です)
使いやすくて便利だと評判の WordPress com. のJetpack。
お問い合わせフォームが簡単に設置できるというので、さっそくインストールしてコンタクトフォームの設定をしようとしたら、できません。???
なんで? こういう時はたいがいネットで検索すれば、解決法が出てきます。検索の仕方が悪いのか、ありません。こんな症状は自分だけなのかな?
Jetpack でコンタクトフォームの設定ができない!
手順通り、ダッシュボードからプラグインの新規追加でインストールして Jetpack を有効にして、Wordpress.com.との連携を済ませると、Jetpack のメニューが開けます。
下の方に「他28個の Jetpack 機能を見る」を開くとさまざまな機能の一覧を見ることができます。その中から Contact Form を見つけ「有効」にしました。
投稿のページに移って「メディアを追加」の隣に「お問合わせフォームを追加」ボタンが出来ているので、追加したい場所でクリックすると、「お問合わせフォームを追加」の画面が開きます。
ここで、「フォームは以下のように表示されます」の下にお問合わせフォームの見本が表示されるはずなのですが、これがない!
右側の「どのように使うのですか?」は表示されているのですが、左側が無い!

何回かやり直しても同じ画面です。
仕方ないので同じような症状について記事がないか調べます。私が調べた限りではありません。どうしょう? なんで?
WordPress.com.のサポートにメールしました。あまり期待できませんが。
とにかく思い付くことをやるだけやってみました。最初に、他のプラグインが干渉しているかもしれないと思い、Jetpack 以外すべて停止させて試してみましたが、変化なし。
Jetpackを一度削除して、インストールし直したり、関係ないとは思いながらも、Cookie を消去して履歴も消去しましたが、全く変わらず。あ〜、こんな事のために半日、無駄にするのか! 順調に運んでいれば、記事が書けたのに。しかし、致し方ありません。パソコンで何かにつまずくとあっと言う間に時間が過ぎてしまいます。情けなくなってきました。
で、結局、諦めました。
Trust Form を入れてみた
問い合わせフォームは Contact Form 7 が定番のようですが、今回、Trust Form を選びました。日本人が開発したプラグインということで、設定もこちらの方が簡単そうです。
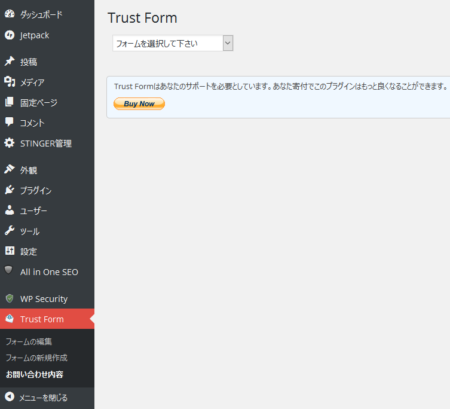
ダッシュボードからプラグイン新規追加で Trust Form をインストールします。プラグインを有効化すると、メニューに Trust Form が出るので、「フォームの新規作成」をクリックすると編集画面が表示され、設定していきます。

一番上にある「タイトル」から入れていきます。
例えば、「お問い合せ」とか「ご質問」とか次に「フォーム要素」からその下の「フォーム要素をドラッグ・アンド・ドロップして下さい」の囲みのなかに「フォーム要素」の中の「テキストボックス」をドラッグ・アンド・ドロップします。これはブログ訪問者が自分の名前を入れていただくところです。

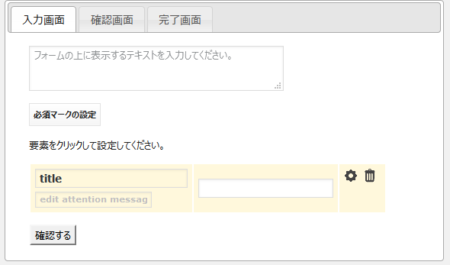
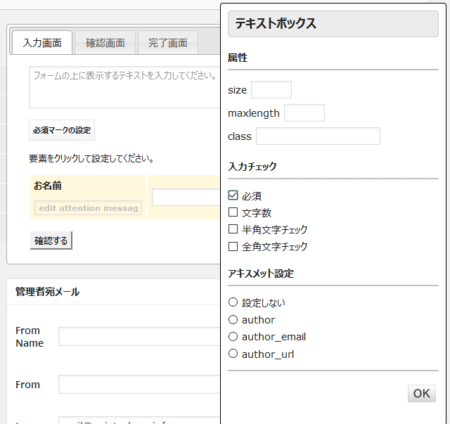
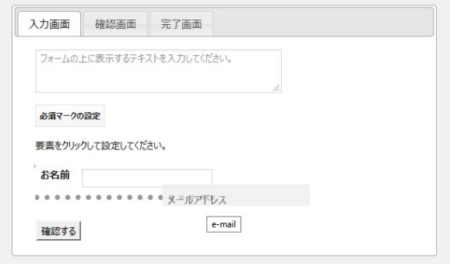
●入力画面から入れていきます。
読者がメールをする時、「入力画面」「確認画面」「完了画面」と表示されるので、それぞれにメッセージが入れられるようになっています。
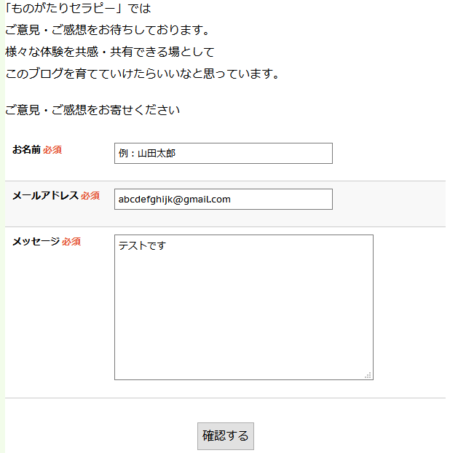
●「フォームの上に表示するテキストを入力してください」のところに、「お問い合わせはこちらに」とか入れます。私は「ご意見・ご感想をお寄せください」にしました。
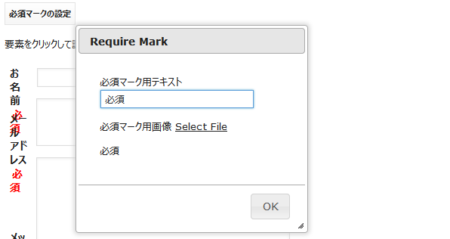
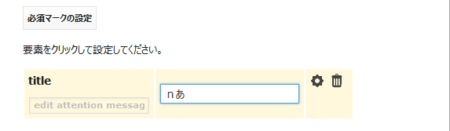
●「必須マークの設定」では「必須」を入れました。

●次は「要素をクリックして設定してください」です。
ここには「お名前」を入れます。右にある四角の中に入れるものと思い、入力しようとしたら「おNあ」になってしまう? えぇ〜、

また、なんで? です。しばらく格闘して、ここは左にある title の文字をクリックするんですね。迷ってしまいました。
無事「お名前」を入れることができて、次に、右端にある歯車マークをクリックすると「テキストボックス」が開きます。size に 40、 真ん中の「必須」にチェックを入れて「OK」をクリック。

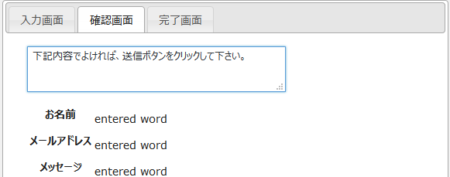
「入力画面」が終わったので、「確認画面」と「完了画面」の「フォームの上に表示するテキストを入力してください」にそれぞれコメントを入れていきます。
例えば、「確認画面」に「下記内容でよければ、送信ボタンをクリックして下さい。」

「完了画面」に「お問合せを頂きまして、誠に有難うございます。内容を確認後、ご返信させて頂きます。」という感じで入れます。

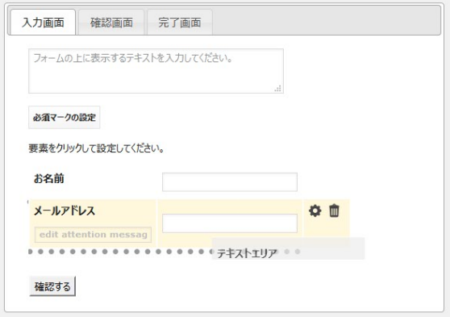
●「お名前」の次は「メールアドレス」です。
あれ? 次のはどこに入れるの? しばしの間???

次に入れたい をドラッグ・アンド・ドロップすると、先に入れた枠の上か下に・・・・・・・・・・・・・・が現れて、上でも下でも入れたい位置に入れることができるようです。
メールアドレス用に「フォーム要素」の「テキストボックス」か「メールアドレス」をドラッグ・アンド・ドロップします。「テキストボックス」でもメールは送れますが、画面の下の方にある「自動返信メールを使用する」にチェックを入れて自動返信メールを返すようにしたいならば、「メールアドレス」でなければならないようです。「お名前」と同様に設定します。

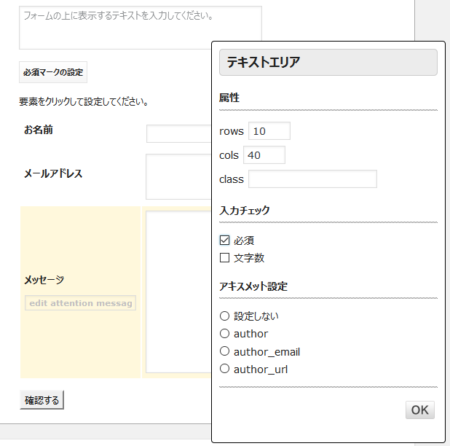
●最後にお問い合わせ内容の本文を書く欄です。
「フォーム要素」の中の「テキストエリア」をドラッグ・アンド・ドロップします。

私は「メッセージ」としましたが、「お問い合わせ内容」とかブログにふさわしいものにします。右端にある歯車マークをクリックして rows に 10 を、cols に 40 (または、50) を、必須にチェックをして「OK」をクリック。
順に
一番目に、「お名前」
二番目に、「メールアドレス」
三番目に「お問い合わせ内容」
となりました。
●次に、中段にある「管理者宛メール」の設定です
管理者宛に届くメールの設定をします。
From Name にブログのタイトル名を入力
From にメールアドレスを入力
to にメールアドレスを入力
件名に「件名」を入力。
●自動返信メールを使用する場合、チェックをいれます。
From Name にブログのタイトル名を入力
From にメールアドレスを入力
件名に「件名」を入力。
本文には例文があらかじめ入っています。編集が必要ならば書き換えます。
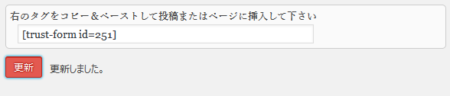
●すべて終わったら必ず「更新」ボタンをクリックを忘れずに。保存されてタグが表示されます。

問い合わせフォームの設置は、この [trust-form id=…] をコピーして投稿ページに貼り付けます。
●問い合わせフォームのテストをします

お問い合わせがあった時、管理画面で、お問い合わせの内容の確認ができます。


これで「Trust Form」の設置ができました。なかなかいい感じだと思います。